Rob Zolkos
January 18, 2024
Developing with Browser Guards in Rails 8
As part of the Rails 8 milestones, DHH added a browser guard which he explains thus:
To take full advantage of our #nobuild defaults, we need to ensure that developers have easy control over which versions of the major evergreen browsers they intend to support, and guard their application from being accessed by unsupported versions.
In the pull request that followed we can see that by default, the browser minimums have been set to:
- Safari 17.2
- Chrome 119
- Firefox 121
- Opera 104
- and well, no IE at all.
What this means in practice is that if you visit a newly generated Rails site with a browser below these versions, you will get this 426 error page:

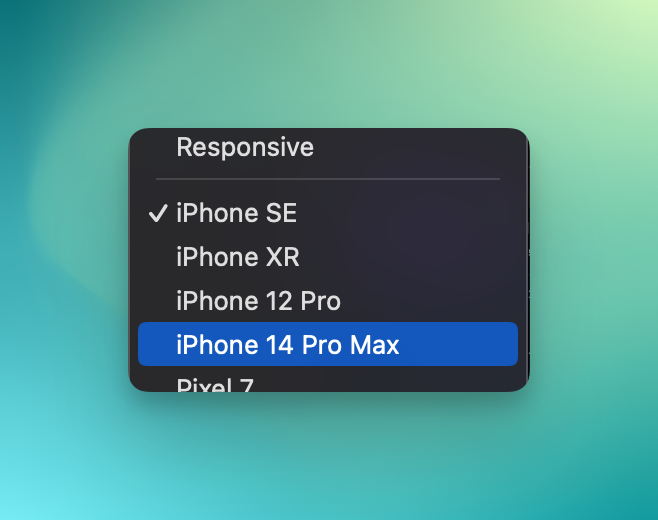
When developing your applications within these new guards - even with a modern desktop browser - you may find yourself blocked when emulating mobile devices. As part of the developer tools, browsers can mimic devices and send the user agent strings from those very devices. For example, on the latest Chrome at time of writing, the most modern iPhone available to emulate is the iPhone 14 Pro Max:,

A phone that is over 16 months old and reports a Safari version of 16.6 - well below the 17.2 required by modern standards (as defined by the default guard).
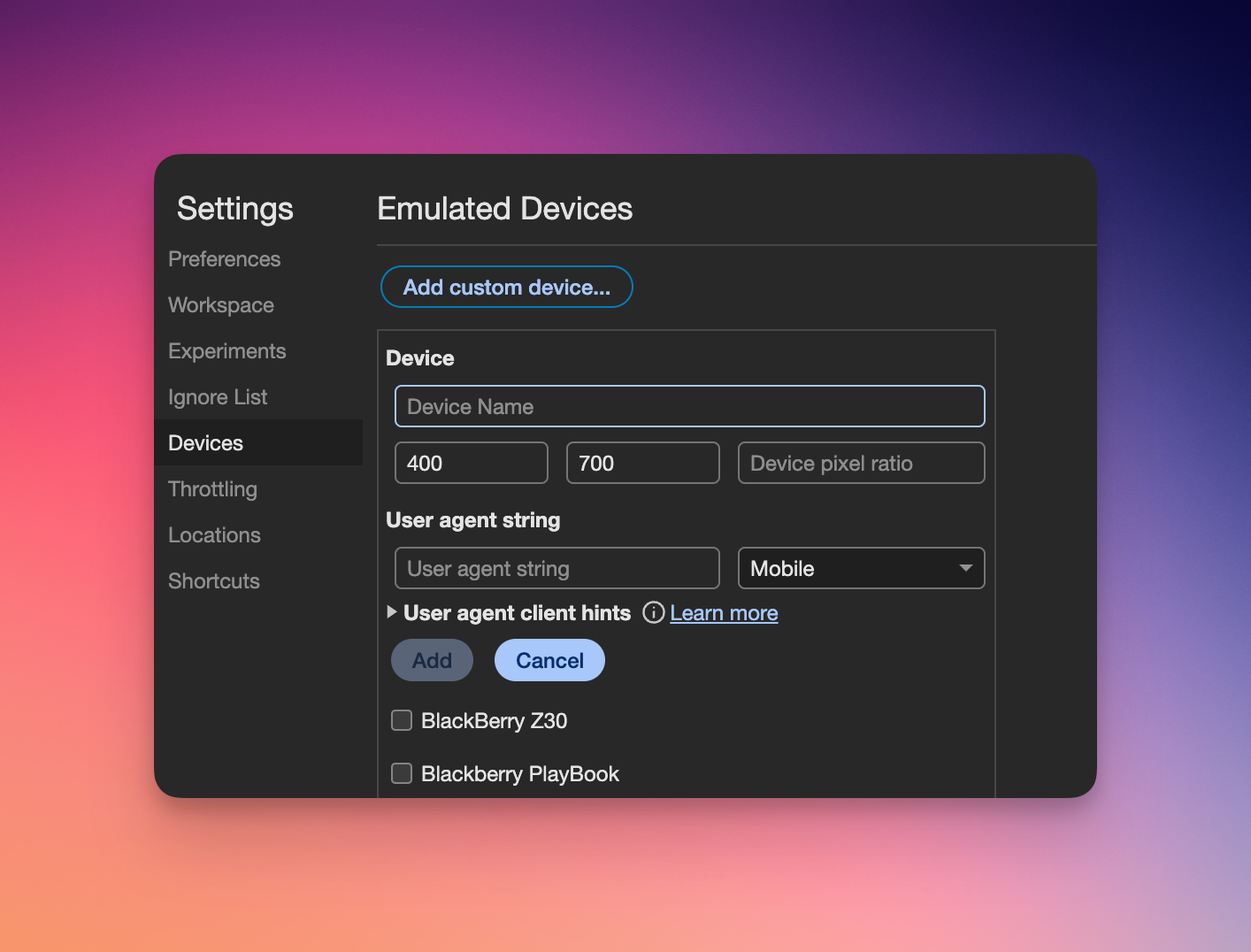
I recommend adding a newer emulation device to your browser - Chrome has an option to add a device and specify a more up to date user agent string (you can find these at https://whatmyuseragent.com). You can find this option in the Dev Tools settings:

But you should also be careful with these default version numbers - and know that you can opt-out and change them to suit your applications needs. The PR linked above shows how. It’s important to be aware of who your target browser audience is and what browser features of your application you want to guard. This feature of Rails is extremely flexible and the defaults are solid and in place for the time when Rails 8 is released.