Rob Zolkos
April 9, 2021
See what javascript caused an attribute to change
I was working on some front-end code today - and when I clicked on a checkbox it mysteriously shrunk. I mean its height was set to 0px when I clicked on it. It was so strange. Some code somewhere was adding a style attribute with height: 0px. Searching my codebase I couldn’t find anywhere where this was happening.
To solve these sorts of issues, Chrome (and I’m sure other browsers) have a feature in the dev-tools where you can stop execution and see what is happening under the hood so to speak - in other words see what javascript is running at exactly the moment a particular event happens on the DOM.
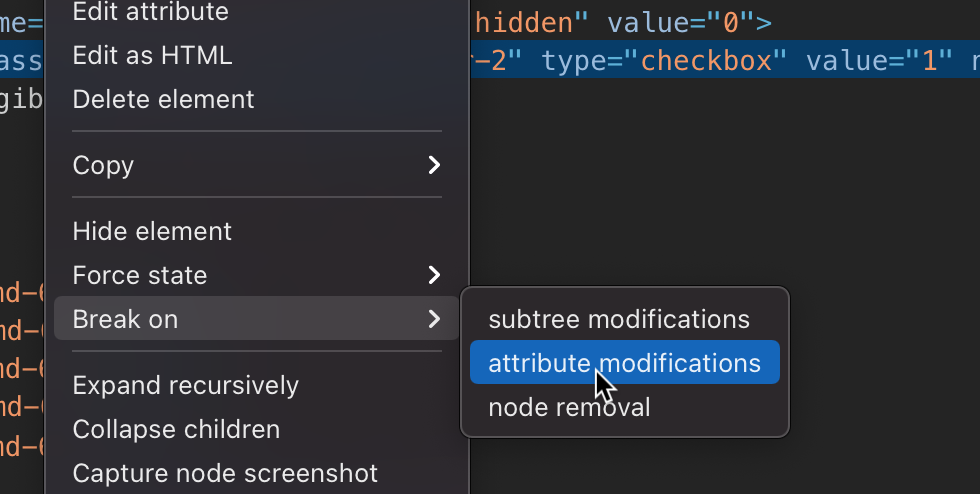
To access this feature - open up dev tools - and select the element you want to watch change. Right-click the element and in the Break on fly out menu select attribute modifications.

Now you will need to trigger the event. In my case, I clicked on the checkbox. Execution stopped and the browser popped up the exact code that was causing the checkbox to have a style attribute added.
A very handy feature.